Iremos falar de dois editores de imagens, o Pixlr (funcionamento online) e o Paint.NET (para funcionamento no PC).
Comecemos pelo Paint.NET
Na caixa de Cores ao clicar em "Mais" esta expande-se apresentando diversas opções. (ver a imagem anterior)
Na parte superior direita identificará a palavra RGB e logo por debaixo os 3 canais de cores respectivos R de Red (Vermelho), G de Green (Verde) e B de Blue (Azul). Os valores numéricos podem ser alterados movendo os cursores respectivos ou aplicar valores (entre 0 e 255) na caixa ao lado dos cursores.
Por exemplo o vermelho puro é representado por 255, 0, 0 ou seja Red (vermelho) = 255, Green (verde) =0 e Blue (azul) =0
Por outro lado no exemplo da imagem anterior aparece 0,0,0 que corresponde ao Preto.
Repare ainda que por debaixo destes 3 canais, e à direita aparece um campo (Hex.) que identifica o campo Hexadecimal da cor. Neste caso o valor hexadecimal do Preto é seis zeros ou seja [000000] ou [#000000].
Uma vez identificados os campos do RGB no Paint.NET vamos de seguida efectuar idêntico exercício noutro editor de imagens. Neste caso trata-se de um editor online ou seja o Pixlr.
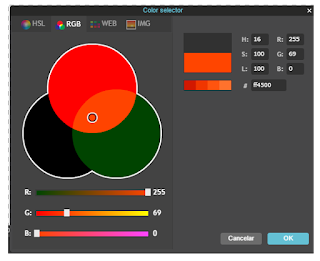
No Pixlr acede-se às cores clicando no ultimo elemento por debaixo da caixa de ferramentas conforme se pode ver na figura seguinte. Ao clicar em cima do caixa preta, esta expande-se. O modelo RGB está acessível nos separadores conforme se indica na mesma figura.
No inicio todas as cores dos círculos aparecem a preto. Mova os cursores de cada uma das cores, R de Red (Vermelho), G de Green (Verde) e B de Blue (Azul), para os valores máximos de 250 de modo a obter a composição já conhecida e descrita em anterior mensagem.
Repare que os campos de valores numéricos e hexadecimal funcionam do mesmo modo que no exemplo anterior.
No caso da figura anterior a cor que está referenciada é o Branco ou seja, numericamente 255, 255, 255 [que significa Red (vermelho) = 255, Green (verde) =255 e Blue (azul) =255] ou hexadecimal como seis "f" ou seja [ffffff] ou [#ffffff].
Agora que já identificamos onde estão os campos dos modelos RGB e Hexadecimal, vamos indicar como como solicitar ao seu editor de imagens a selecção de uma determinada cor especifica.
Na prática necessita somente de saber qual é o código hexadecimal de uma cor, depois copiá-lo e colá-lo na campo respectivo do editor de imagem (Hex.). A cor será seleccionada automaticamente.
Vamos a um exemplo.
Um determinado tom de laranja têm o código hexadecimal de [#ff4500] ou [#FF4500] ou ainda somente [ff4500] ou [FF4500].
Nota: esta cor corresponde aos valores decimais de 255,69,0.
Uma vez conhecedor do código hexadecimal basta copiá-lo e colá-lo no campo respectivo. Veja os exemplos do Paint.NET ...
Em qualquer dos caso depois de seleccionado basta aplicá-los...
Mas onde escolher as cores e encontrar os códigos hexadecimais?
Se deseja saber mais sobre:
Divirta-se
JotaV








Sem comentários:
Enviar um comentário